Введение в принципы веб-дизайна
Всесторонний обзор фундаментальных концепций веб-дизайна, включая макет, теорию цвета и типографику.

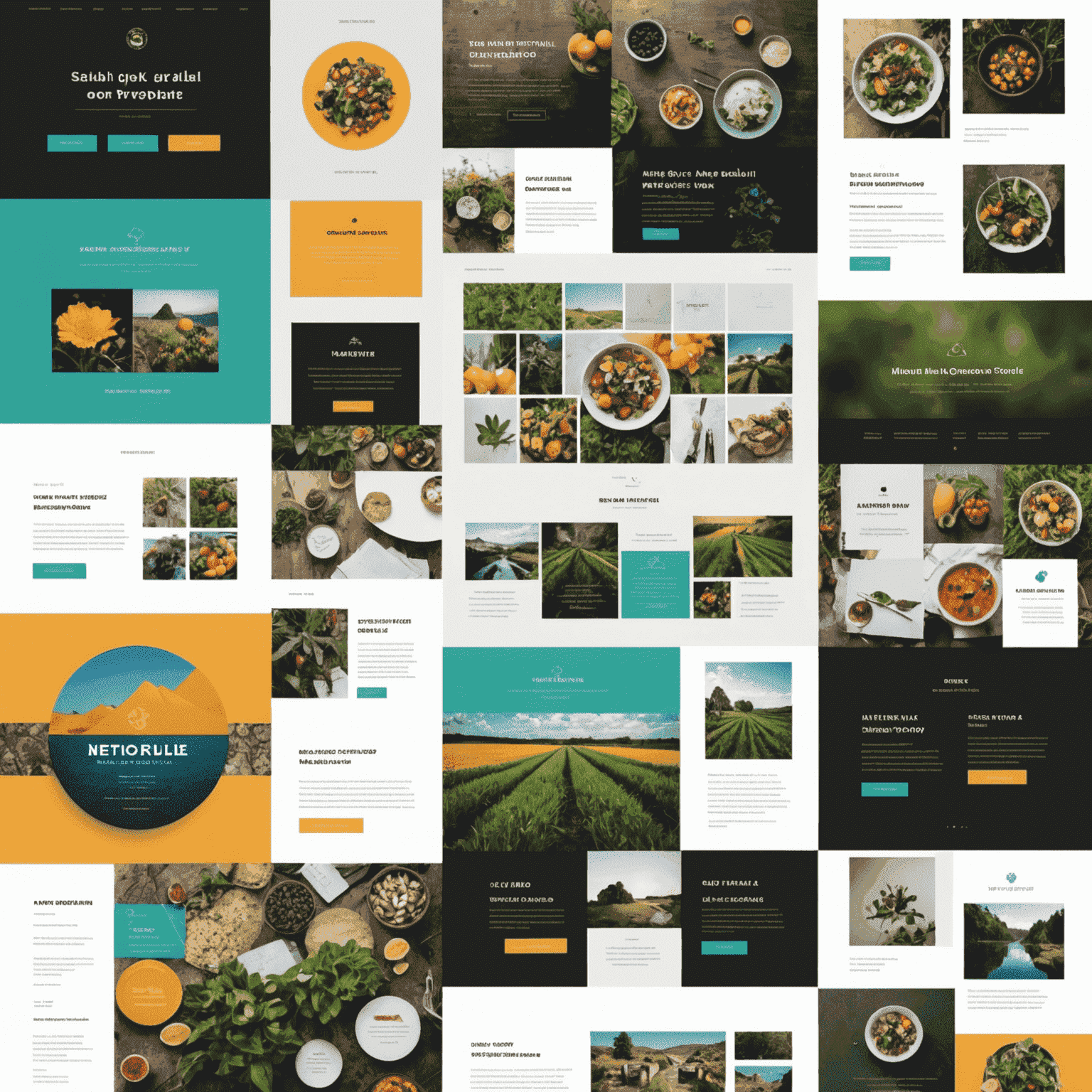
Основы макета
Создание эффективного макета - это основа современного веб-дизайна. Правильно структурированный макет не только привлекает внимание пользователя, но и обеспечивает удобную навигацию по сайту. Ключевые аспекты включают:
- Использование сетки для организации контента
- Баланс между пустым пространством и элементами дизайна
- Иерархия визуальных элементов
- Адаптивный дизайн для различных устройств
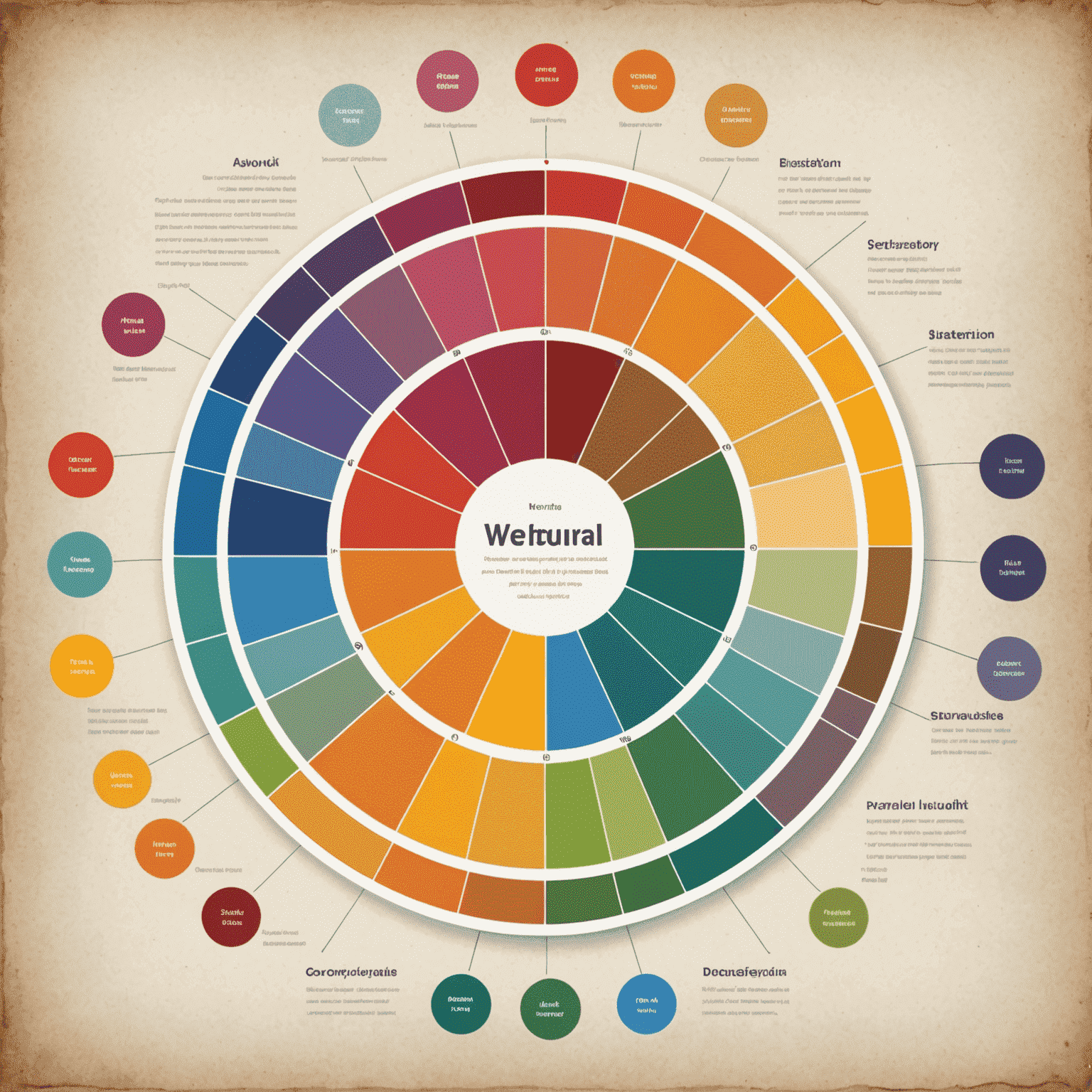
Теория цвета в веб-дизайне
Цвет играет crucial роль в восприятии веб-сайта пользователем. Правильно подобранная цветовая схема может вызвать нужные эмоции и подчеркнуть бренд. Рассмотрим основные принципы:
- Психология цвета и его влияние на пользователя
- Создание гармоничных цветовых палитр
- Контраст и читаемость текста
- Использование акцентных цветов для привлечения внимания

Типографика в веб-дизайне
Типографика - это искусство и техника оформления текста. В веб-дизайне она играет ключевую роль в создании визуальной иерархии и улучшении читаемости. Основные аспекты включают:
- Выбор подходящих шрифтов и их сочетаний
- Настройка размера шрифта, межстрочного интервала и ширины строки
- Использование контраста для выделения важной информации
- Адаптация типографики для мобильных устройств
"Хороший дизайн делает сложное простым, плохой дизайн делает простое сложным."
Заключение
Овладение принципами веб-дизайна - это непрерывный процесс обучения и практики. Понимание основ макета, теории цвета и типографики позволит вам создавать эффективные и привлекательные веб-сайты. Помните, что современный веб-дизайн постоянно эволюционирует, поэтому важно следить за новыми трендами и технологиями.